
처음 만든 GitHub 저장소를 어떻게 VS Code와 연결하고, 내 코드를 Github에 올릴 수 있는지 차근차근 안내해드릴게요 😊
Git 명령어가 어려운 분들을 위해 VS Code의 Git Graph 확장 프로그램을 사용해 클릭 몇 번으로 모든 과정을 쉽게 따라할 수 있도록 준비했답니다!
📌 Git과 원격 저장소란 무엇인가요?
Git은 우리가 코드를 수정하고 관리할 수 있게 도와주는 버전 관리 시스템이에요. 변경 이력을 기록해주고, 실수하더라도 이전 상태로 되돌릴 수 있는 아주 든든한 도구죠! 🛠️🕒
그리고 원격 저장소(Remote Repository)는 로컬 저장소가 아닌 다른 컴퓨터나 서버에 위치한 Git 저장소를 의미해요. 주로 GitHub, GitLab, Bitbucket 같은 클라우드 서비스를 많이 사용하지만, 내부 네트워크나 자체 서버에 있는 저장소도 원격 저장소로 사용할 수 있답니다. ☁️ 집, 회사, 카페 어디서든 내 코드를 불러올 수 있고, 팀원이랑 협업도 가능하답니다! 👯
🧰 GitHub 원격 저장소 연결을 위한 준비물
✅ Visual Studio Code (VS Code) 설치
✅ Git 설치
✅ GitHub 계정 만들기
✅ GitHub에 새 저장소(repository) 만들기
✅ VS Code 확장 프로그램 Git Graph 설치
Windows에서 Git 설치하기: 옵션 상세 설명
Git은 개발자라면 꼭 필요한 버전 관리 시스템이에요! 🛠️설치 과정은 매우 간단해요. 특별한 상황이 없는 이상, Next만 눌러서 설치하면 끝! 🎯그래도 옵션이 궁금하신 분은 아래 내용을 확인
huneylife.tistory.com
Git 사용자를 위한 VS Code 필수 확장 프로그램 추천
VS Code는 기본적으로 Git을 지원하지만, 더 효율적인 Git 사용을 위해 여러 확장 프로그램을 설치하면 작업 속도가 훨씬 빨라집니다.특히 커밋 히스토리 시각화, 충돌 해결, GitHub PR 관리 같은 기능
huneylife.tistory.com
💫 1단계: GitHub에 저장소 만들기
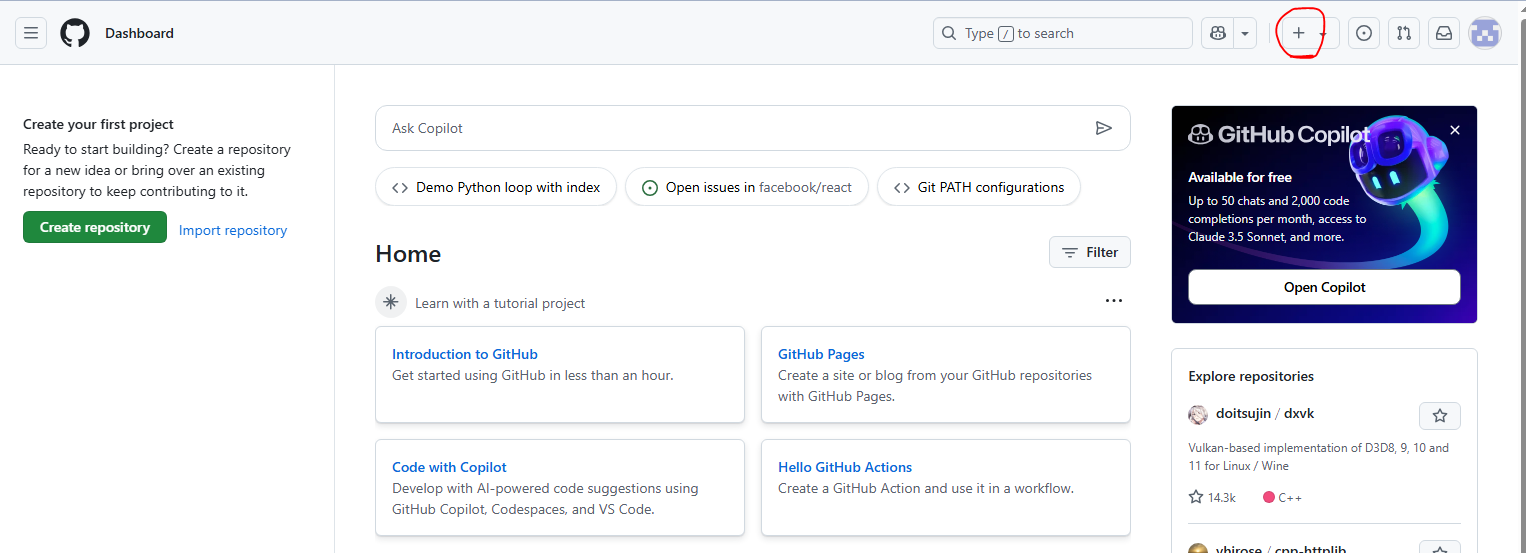
1️⃣ GitHub 에 접속해서 로그인한 뒤, 오른쪽 상단 ➕ 버튼을 눌러 New repository 클릭!

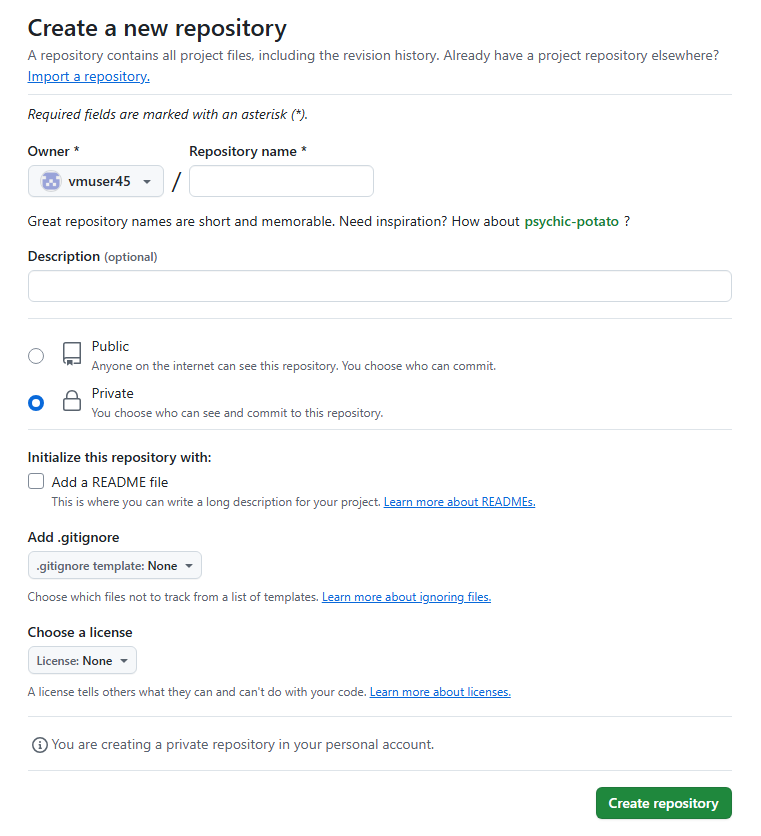
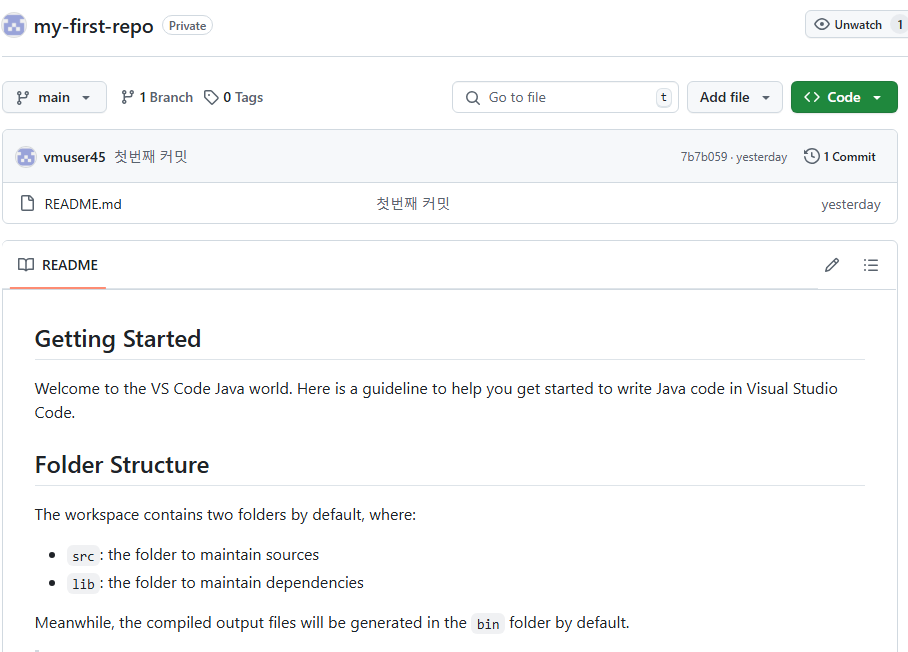
2️⃣ 저장소 이름(예: my-first-repo) 입력하고 Public 또는 Private 설정을 선택해요.
3️⃣ README는 선택사항이에요. 저장소 설명을 위한 파일로, 필요할 때만 선택하면 돼요. 😊
4️⃣ Create repository 버튼 클릭하면 저장소 생성 완료! 🎉

🧙♀️ 2단계: VS Code에서 로컬 프로젝트 폴더 열기
- VS Code를 실행하고, 왼쪽 상단 메뉴 → [파일] → [폴더 열기]로 원하는 프로젝트 폴더를 선택해 주세요. 처음 프로젝트를 만들 때는 빈 폴더여도 괜찮아요! 📁
🔧 3단계: Git Graph로 원격 저장소 연결하기 (명령어 없이!)
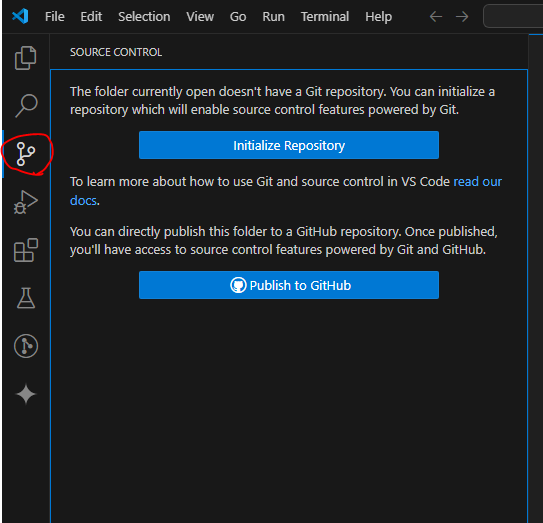
1️⃣ VS Code 왼쪽 사이드바 하단의 Git 아이콘을 클릭해요.
2️⃣ "Initialize Repository" 버튼을 눌러 Git 저장소로 초기화해요.

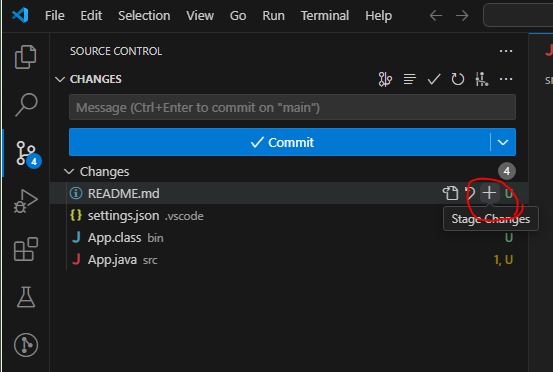
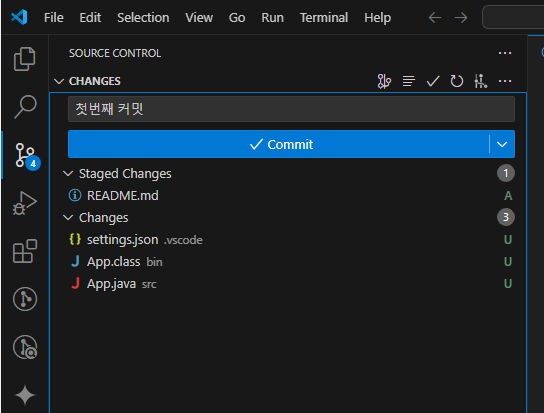
3️⃣ 초기 커밋을 만들기 위해 상단 메뉴에서 [+] 아이콘 클릭해 변경 파일을 스테이징하고 , 커밋 메시지를 입력한 후 Commit 버튼을 눌러 커밋해요.



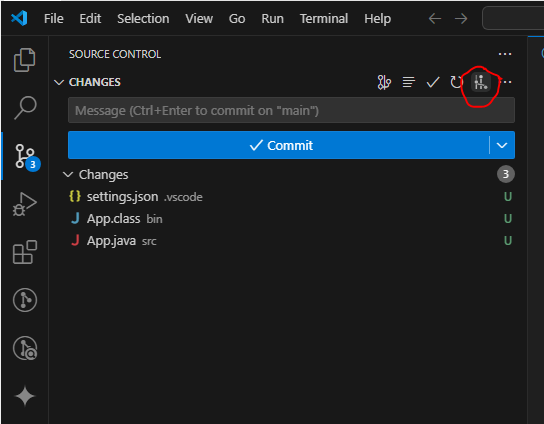
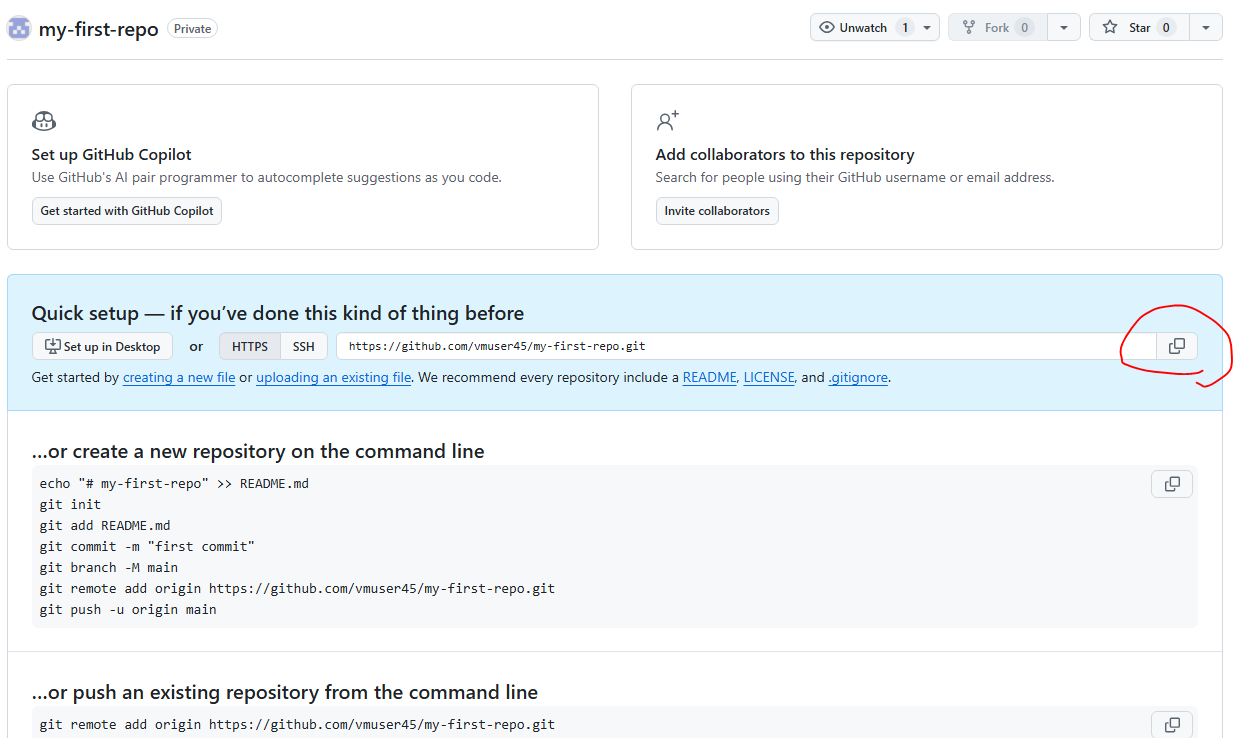
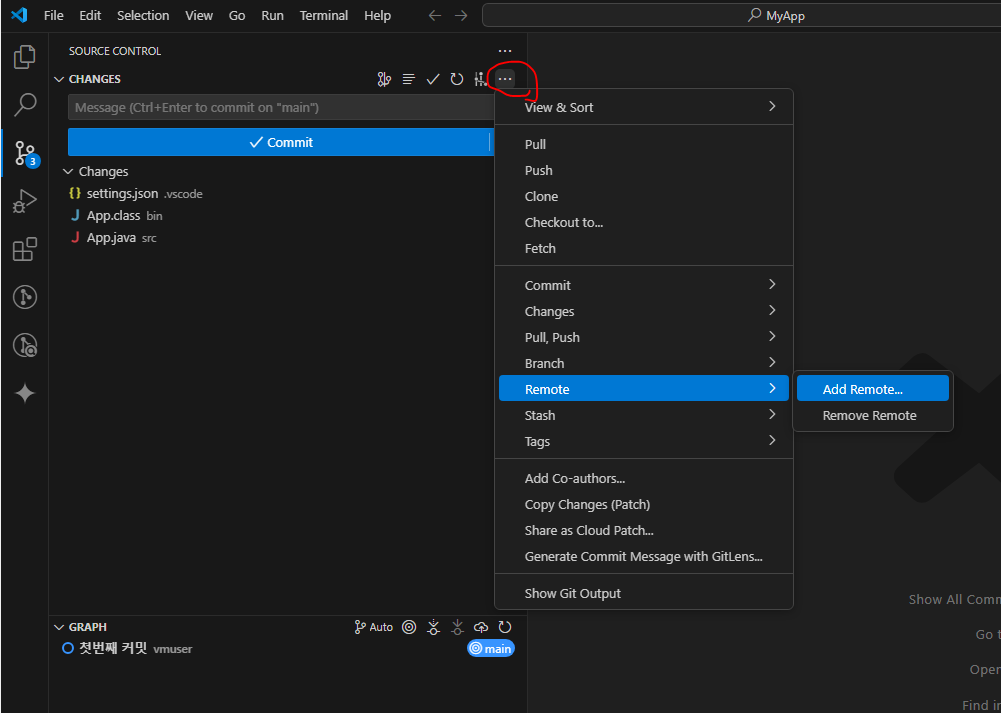
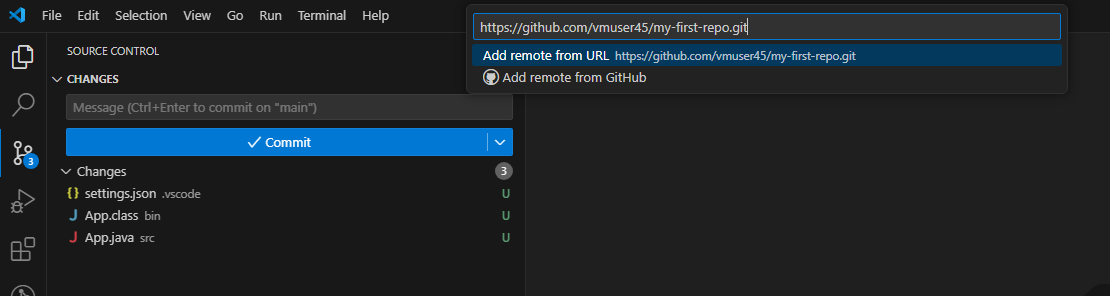
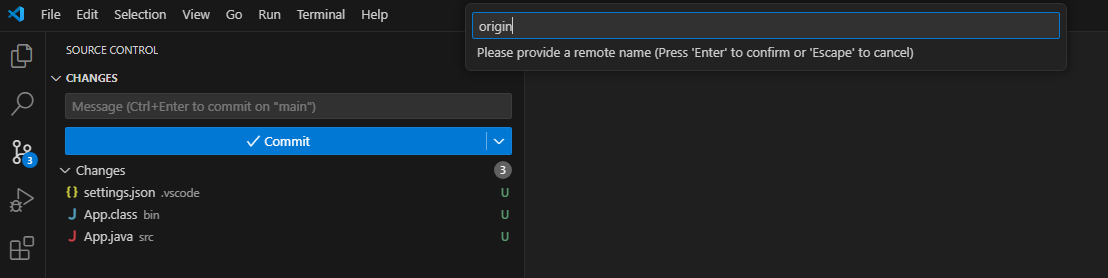
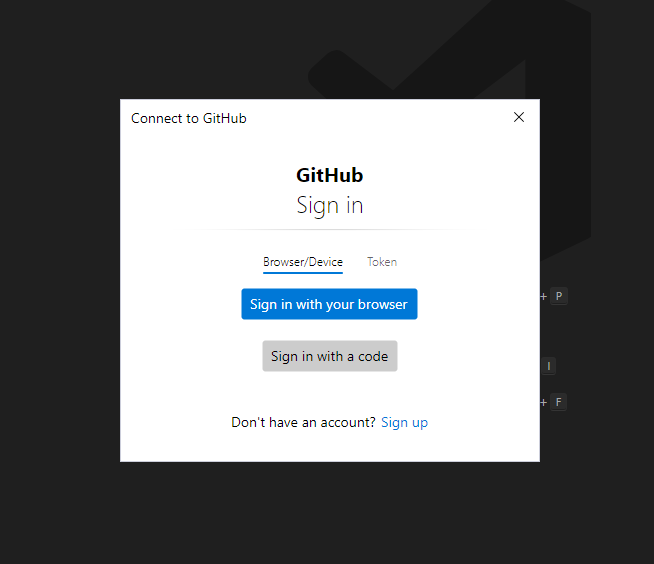
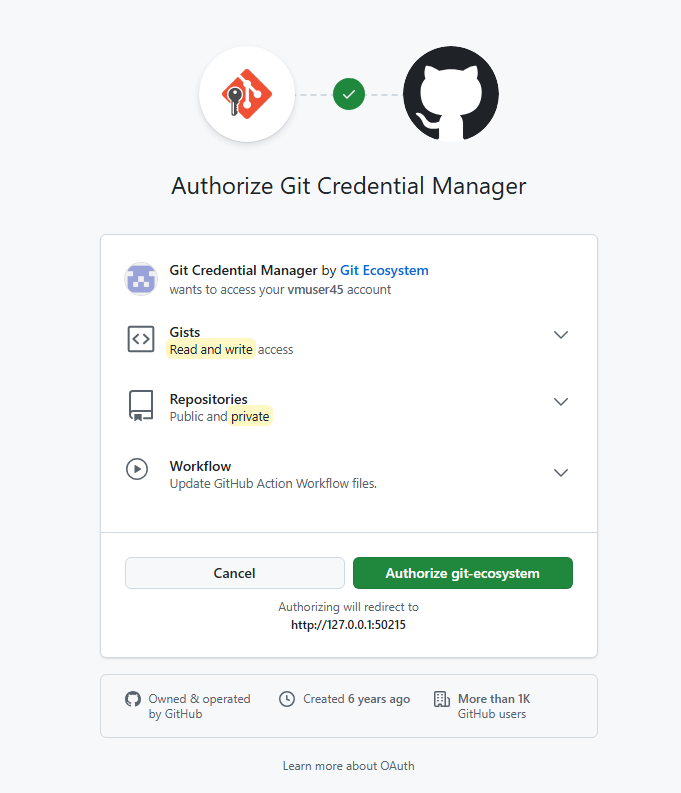
4️⃣ GitHub에서 저장소 주소 확인 ➤ VS Code source control 탭에서 우측 상단의 " ⋯ " 버튼 클릭 ➤ Remote ➤ Add Remote ➤ GitHub 저장소 주소 입력 ➤ 원격 저장소 이름 입력 ➤ Github 인증 하면 끝나요.






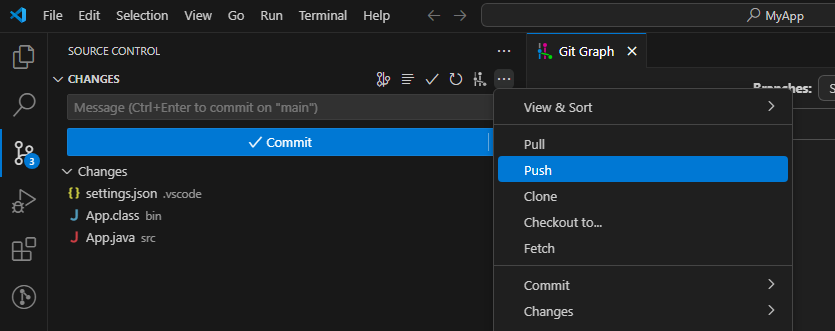
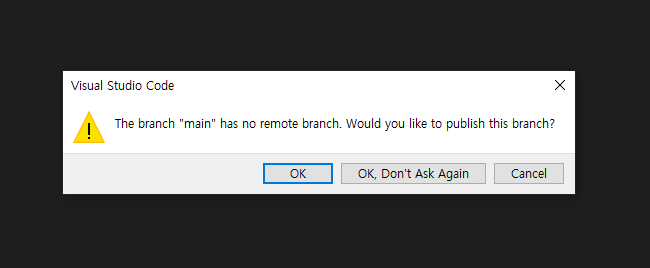
5️⃣ 원격 저장소 연결이 완료 되면 VS Code에서 Push를 할수 있어요! 🚀


✅ 연결 성공 확인 방법
- VS Code 하단 상태표시줄에 main 브랜치가 보이고
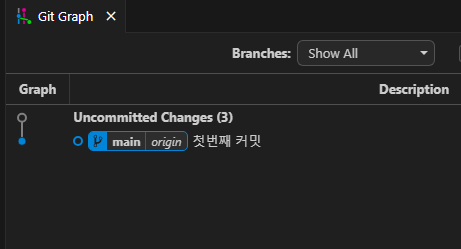
- Git Graph에 커밋 히스토리가 표시되며
- GitHub 웹사이트에서 코드가 올라간 것을 확인하면 성공! 🎉


🎯 마무리하며…
이제 여러분도 Git Graph를 활용해 Git 명령어 없이도 GitHub에 내 코드를 쉽게 업로드할 수 있어요! 🙌
처음에는 조금 낯설 수 있지만, GUI 툴을 활용하면 버전 관리도 훨씬 편리하고 눈에 보이게 작업할 수 있어서 초보자에게 정말 큰 도움이 된답니다 💡
더 자세한 내용은 Git 공식 문서나 GitHub Docs도 참고해보세요! 🧭
'IT 개발 > git 학습' 카테고리의 다른 글
| 🌿 Git Branch 완전 정복! | 브랜치 개념부터 실전까지 (1) | 2025.03.24 |
|---|---|
| 🌟 Git의 Work Directory, Staging, Repository 개념 이해 🚀 (0) | 2025.03.19 |
| 🌱 Git 기초 사용법 총정리! 초보자를 위한 쉬운 가이드 🚀 (1) | 2025.03.19 |
| Git 사용자를 위한 VS Code 필수 확장 프로그램 추천 (0) | 2025.03.19 |
| Windows에서 Git 설치하기: 옵션 상세 설명 (0) | 2025.03.19 |